Configuration

Function
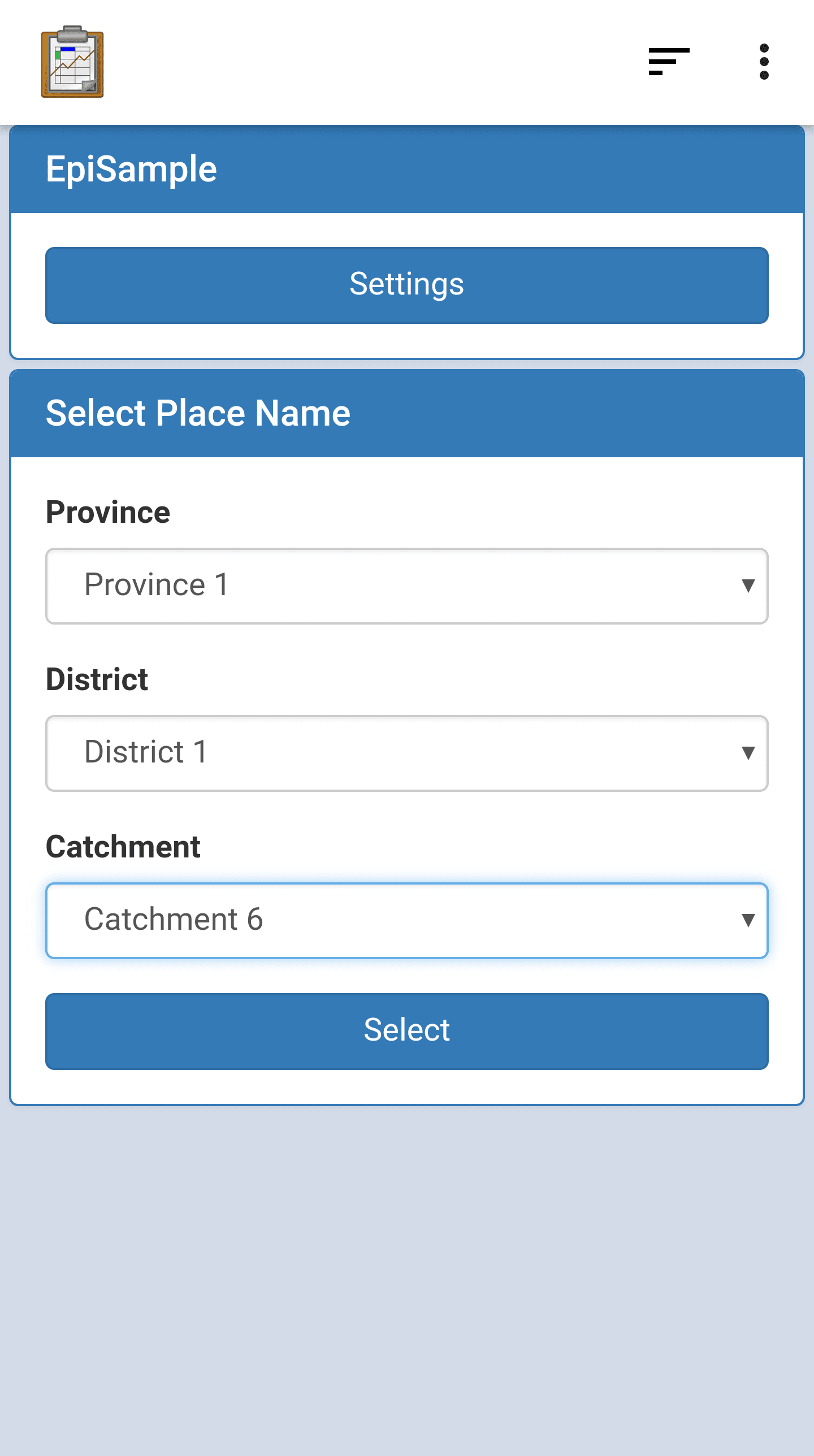
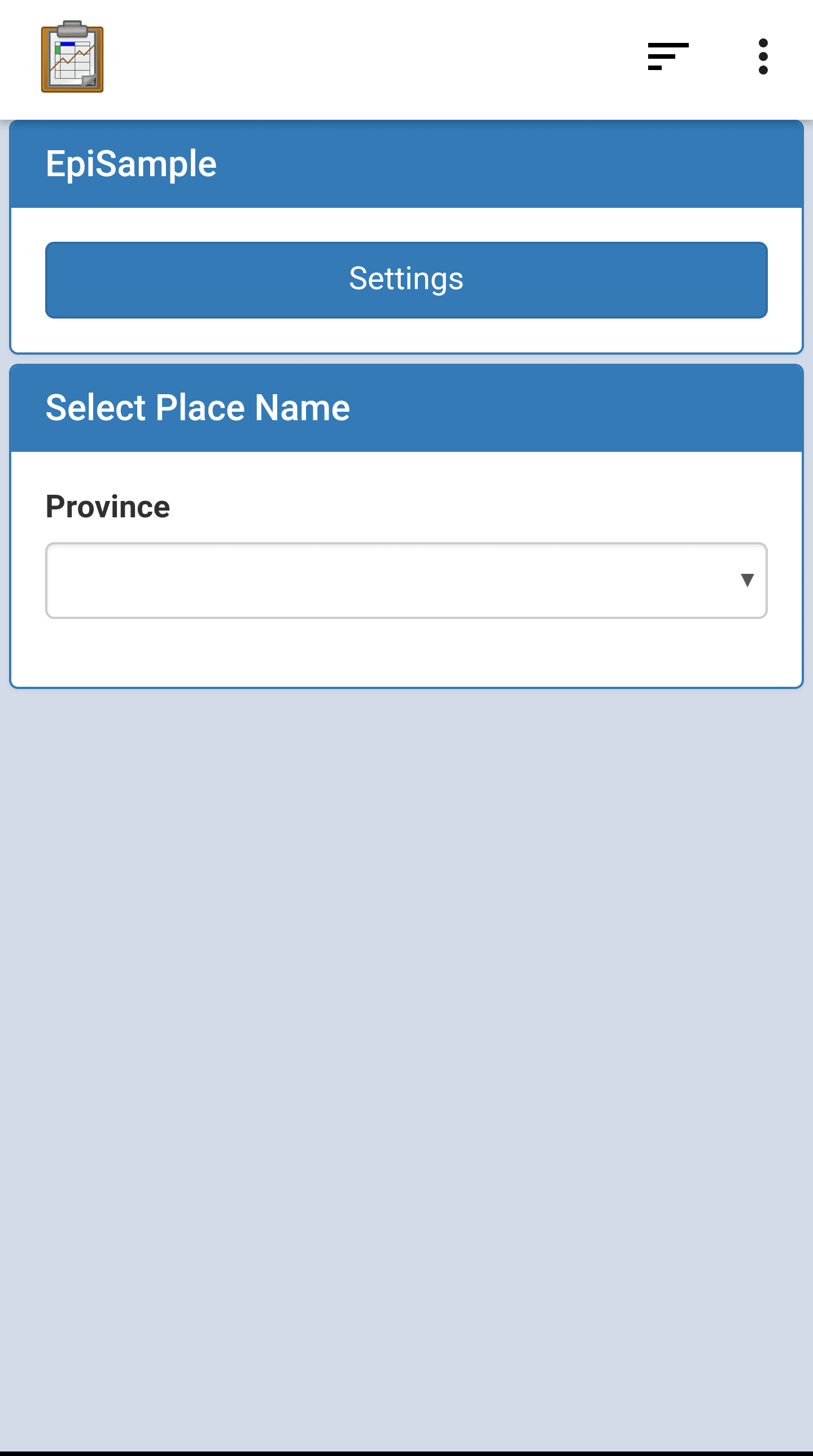
The Configuration module is the first screen the user sees after launching the application. It allows the user to customize the behavior of the application via the Settings Screen. It also requires the user to specify the location that the surveys will take place through a series of dropdown menus. Below you can see that the Select button is not revealed until the full location is specified.
The location chosen on this screen is saved and all future modules will make use of that information.
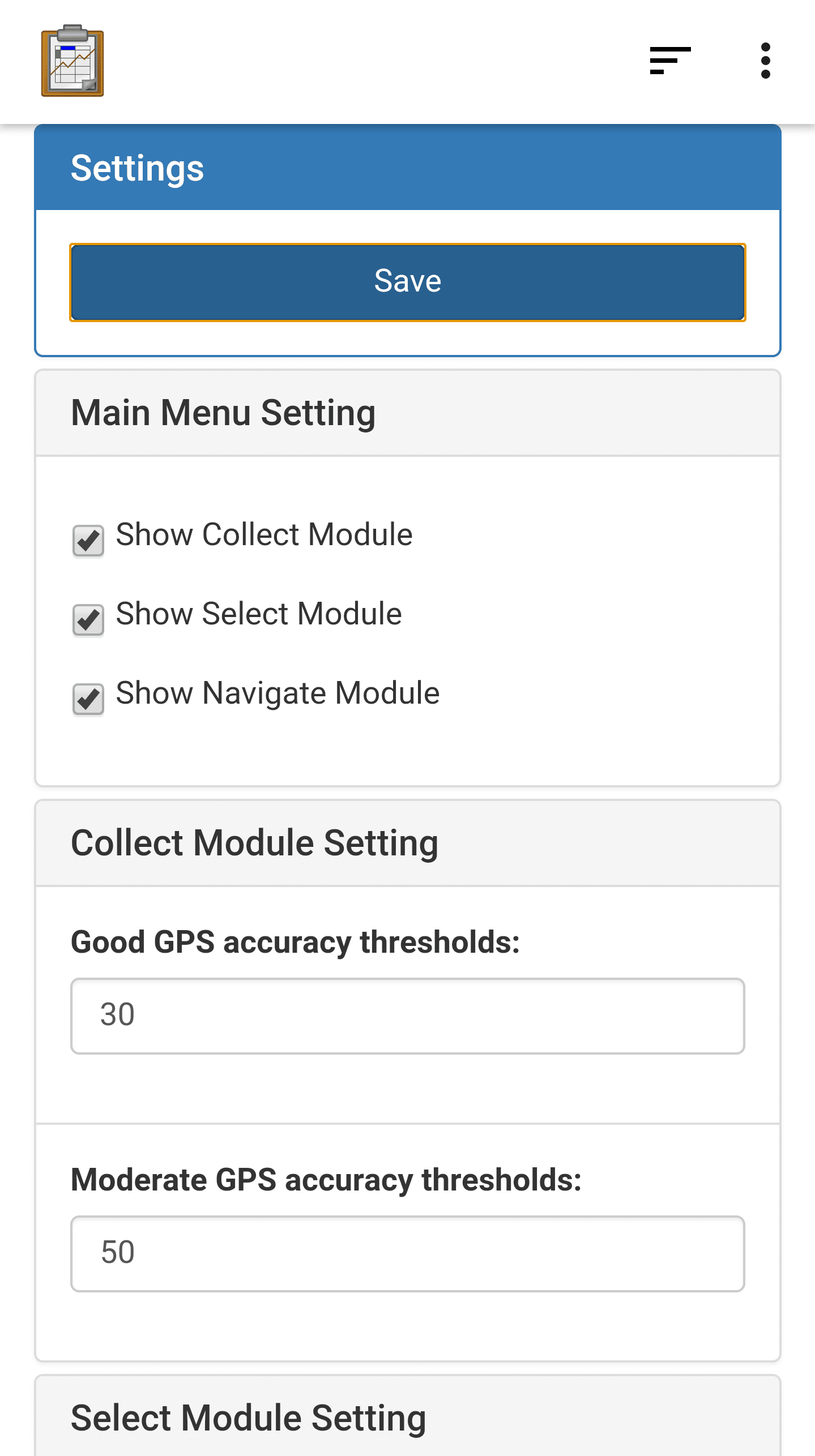
The Settings screen is a submodule of Configuration. It allows you to customize the behavior of each module. This includes the acceptable GPS accuracy range, the number of data points to collect, and the Survey form to use for the Household Data Collection. These settings are shared across all devices that share ODK-X Cloud Endpoints.
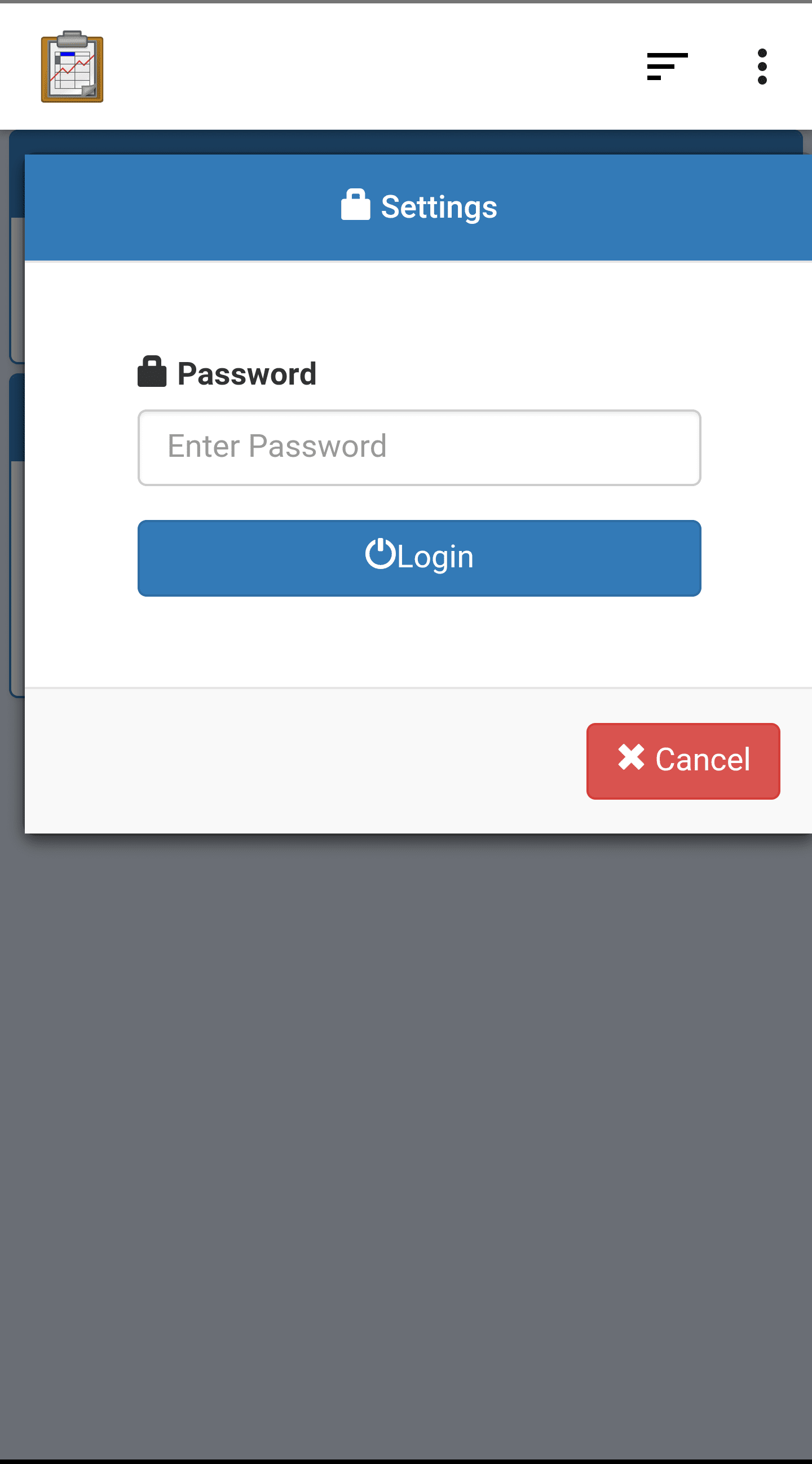
The settings can be protected behind a user-defined administrative password. If a password is set, the settings cannot be viewed or modified until it is entered, as shown below.
Implementation
This is the home screen first shown when the application is launched, so its HTML file must be: assets/index.html.
In the <head> of index.html notice that, among the standard ODK-X JavaScript imports there are also libs/sha256.js and js/epsConfigLib.js. The sha256.js file is used for protecting the admin password. The epsConfigLib.js file provides an interface for reading and writing the configuration to the Config table of the database. Since the configuration is stored in the ODK-X database, any time the application is synchronized, these settings will be synchronized with the server. In this way, an administrator can remotely control the settings on all the field workers phones. This custom library is included across all the files in this application.
The library libs/bootstrap-3.3.7... and the file js/eps_select_place_name.js are also linked at the bottom of the <body>. Bootstrap is a third-party library used for formatting and look-and-feel. eps_select_place_name.js implements the dynamic portions of the user interface of the home screen including the series of dropdowns that specify the place name, the Settings button, and the login screen for password protected settings.
The place names dropdowns are populated dynamically by reading from the Place Names table. These are read via odkData.query and odkData.arbitraryQeury calls. When the place name is selected, it is stored for later use by the rest of the modules with odkCommon.setSessionVariable. The Select button launches eps_main_menu.html, which is covered in the next module.
When the Settings or Login buttons are pressed, they will launch assets/eps_config.html. This file implements the Settings screen and all its inputs. It links to assets/js/eps_config.js to handle its logic. This file handles reading the stored configuration from the database (via epsConfigLib.js), populating that into the form fields, and saving the new configuration back to the database after the Save button is pressed.
To populate the Choose Form dropdown, the populateChooseFormControl() function in eps_config.js reads the list of available Survey forms via the odkData.getAllTableIds function.
Files
assets/index.html
assets/js/epsConfigLib.js
assets/js/eps_select_place_name.js
assets/eps_config.html
assets/js/eps_config.js
Forms
None
Database Tables
Config
Place name