Client Details

Function
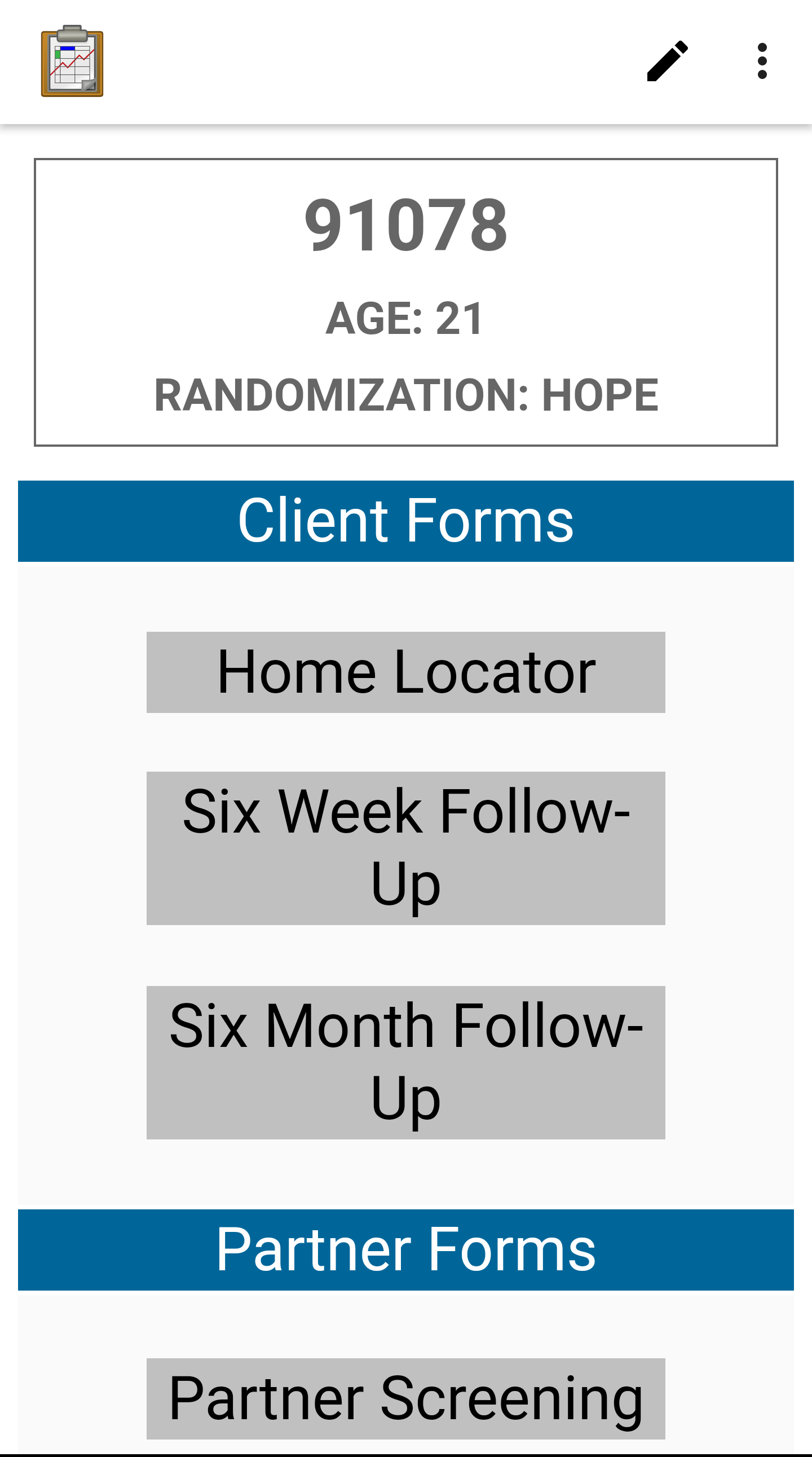
The Client Details module is a hub to perform follow up and additional data collection for the selected client. The three main data points about the client are displayed at the top: client ID, age, and randomization status. The follow up forms are organized into Client Forms (forms pertaining to the female client) and Partner Forms (forms pertaining to the female clients partner). Tapping the desired section will expand it to display the collection options.
The Home Locater button launches the Home Locater module. The rest of the forms are discussed in the Follow Up Forms section.
Implementation
The HTML file tables/femaleClients/html/femaleClients_detail.html is minimal, like its sister List View HTML file, and provides only a basic skeleton of the user interface which will be filled in by tables/femaleClients/js/femaleClients_detail.js
The JavaScript file femaleClients_detail.js implements the basic Detail View workflow. The call that launched the view provided a query as a parameter that selects which record will be displayed in the Detail View. This record is retrieved with the odkData.getViewData(...) call. The returned record is used to fill in the basic info at the top of the screen, and then the Client Forms and Partner Forms are created. These buttons link to the Follow Up Forms using odkTables.editRowWithSurvey(...) and odkTables.addRowWithSurvey(...) API calls. All the buttons in the Client Forms section use the table ID femaleClients and the client ID of the selected record, while all the buttons in the Partner Forms section use the table ID maleClients and the male client ID (read from the selected record).
Additionally, the Home Locater module is launched with the Home Locater button using an openTableToListView(...) call.
Files
tables/femaleClients/html/femaleClients_detail.html
tables/femaleClients/js/femaleClients_detail.js
Forms
None
Database Tables
femaleClients