Health Facilities
Health Facilities in the Cold Chain application contain the state of real world health facilities. They include general information about their status, power, location, and vaccine stock, as well as an active record of their refrigerator inventory. The intention of this application is that a user or administrator could navigate the application to a health facility and learn its basic advantages and disadvantages, and if it needs attention.
Lists of Health Facilities

Function
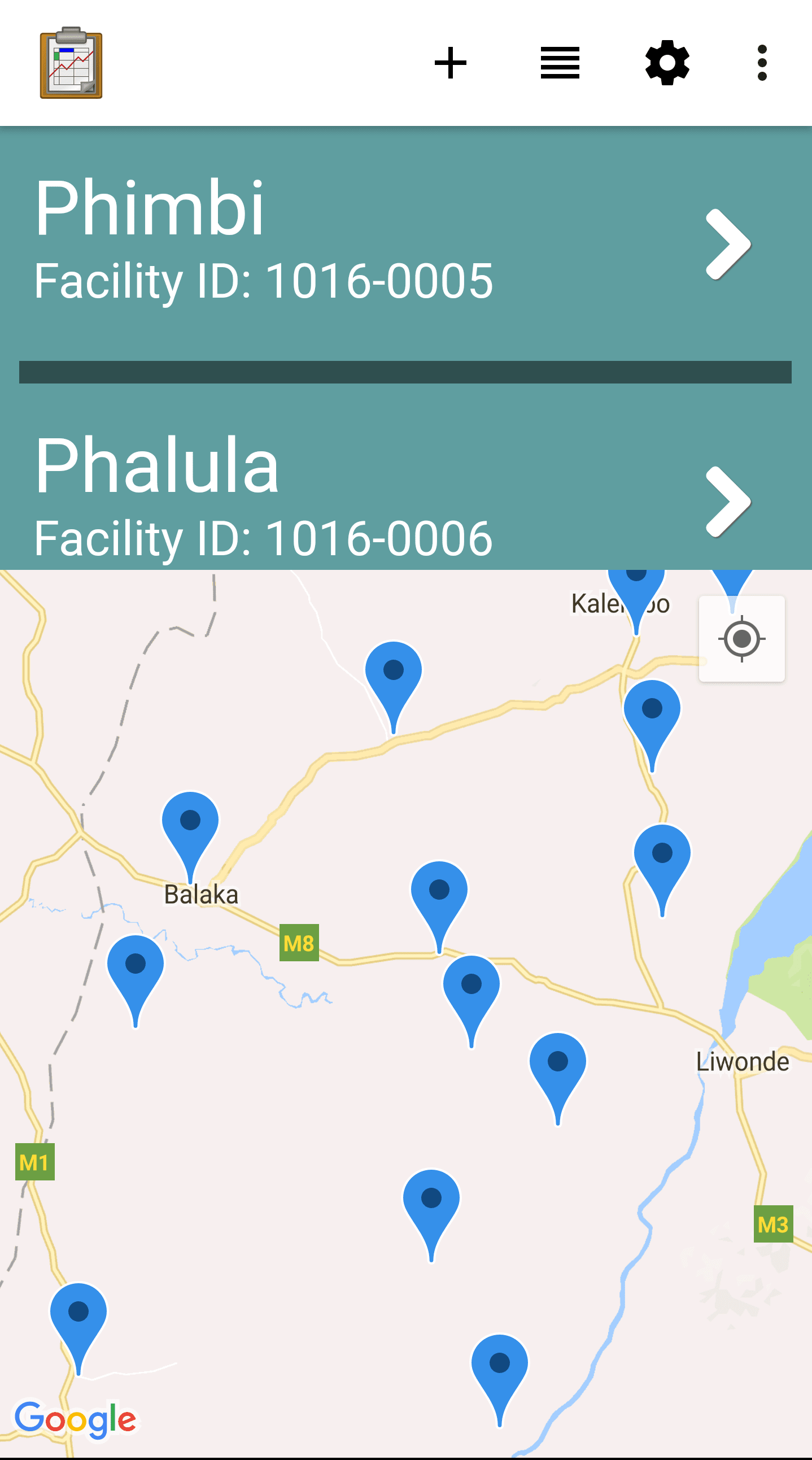
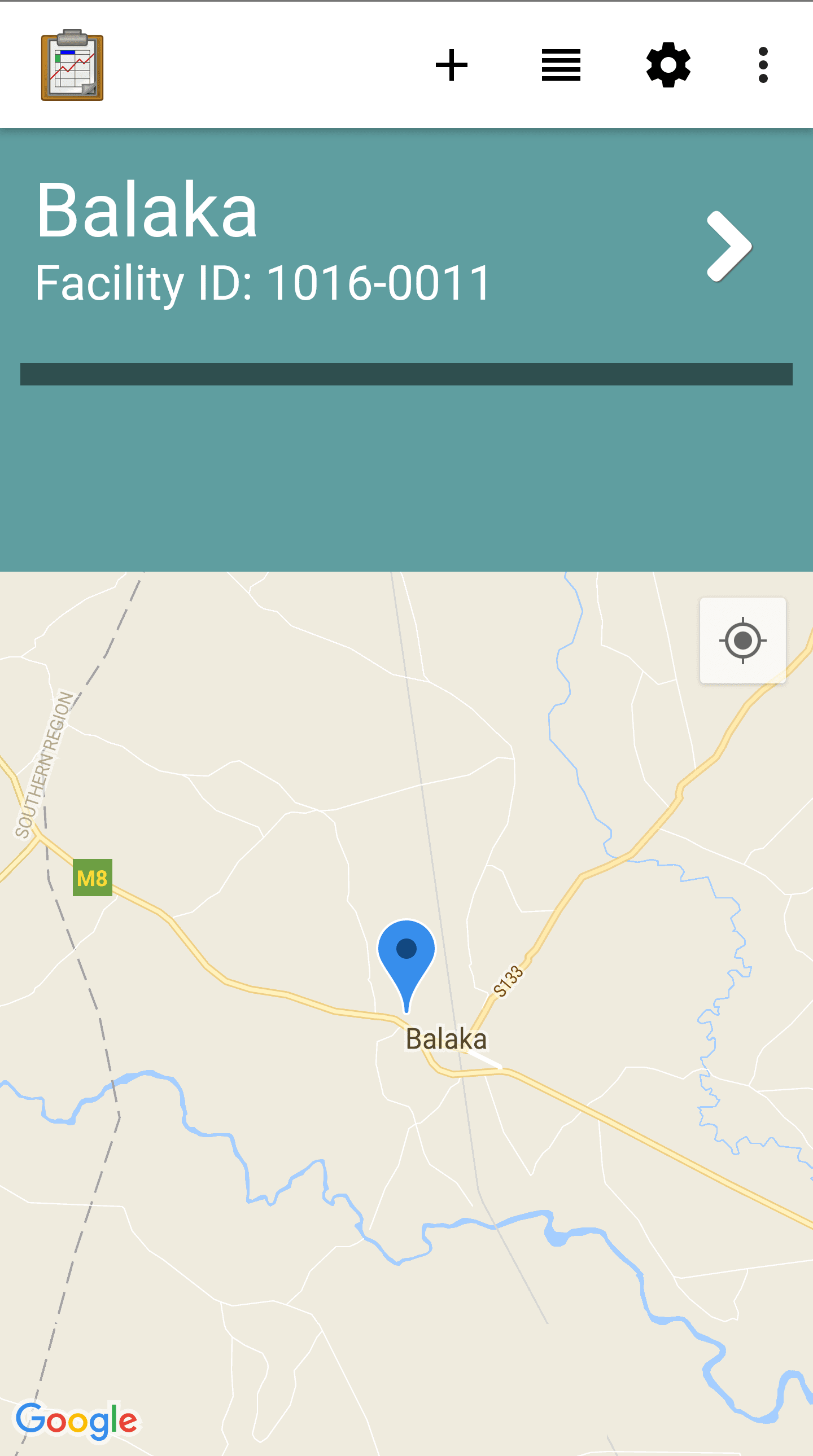
The list of health facilities is presented as a Map View. The list portion of the view provides a clickable list of health facilities: clicking a facility will launch the Health Facility Menu. The map portion renders that list according to the location data stored in those facilities. This can be used to navigate to facilities or to find a facility in which you may know the location better than the name.
View All Health Facilities: This screen is reached by pressing the View All Health Facilities button on the Region Menu page. It lists every health facility located inside of the specified region. It is pictured above.
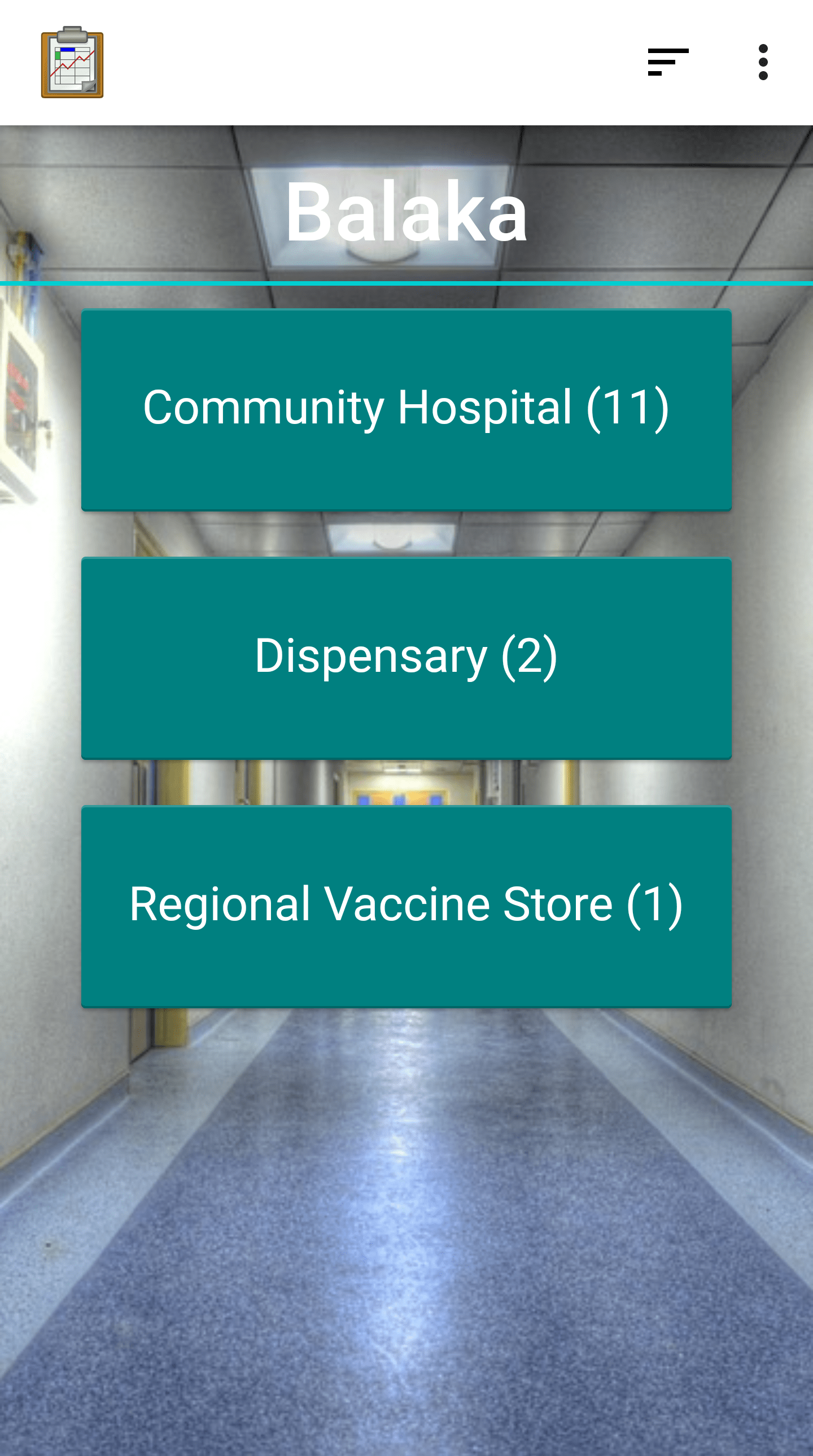
Filter Health Facilities By Type: This screen is reached by pressing the Filter Health Facilities by Type button on the Region Menu page. It lists each type of health facility contained in the region, and a the number of health facilities that match the type:

When one of those health facility types is selected, a list similar to the full health facility list above is rendered, but only containing health facilities within the specified region that match the chosen type. The image below is the list of Regional Vaccine Store type facilities in the Balaka region:

Implementation
View All Health Facilities: This path to the health facilities list launches
tables/health_facility/html/hFacility_list.html. It contains a<div>for the wrapper and for the list of facilities, which is populated withtables/health_facility/js/hFacility_list.js. This JavaScript file follows a standard List View pattern: it retrieves the query data withodkData.getViewData(...), creates list items for each of the rows, adds them to the HTML view, includes a link toodkTables.openDetailView(...)for each list item, and handles paging withresumeFn(...)called with an index.Filter Health Facilities By Type: This path launches
assets/filterHealthFacilitiesByType.html. It contains<div>tags for buttons that will be filled in byassets/js/filterHealthFacilitiesByTypes.js. This file uses the provided district to construct a query, which is executed byutil.getFacilityTypesByDistrict(...)inassets/js/util.jsand callsodkData.arbitraryQuery(...). This query runs on the health_facility table and finds all facilities in the region, groups them by type, and returns the count in each type. These results are then fed back intofilterHealthFacilitiesByType.htmlwhich creates the buttons. Each button, if pressed, will useodkTables.openTableToMapView(...)to launch the samehFacility_list.htmlused above, but with the query narrowed by facility type.
Files
tables/health_facility/html/hFacility_list.html
tables/health_facility/js/hFacility_list.js
assets/filterHealthFacilitiesByType.html
assets/js/filterHealthFacilitiesByType.js
assets/js/util.js
Forms
None
Database Tables
Health Facility