Administrator Options
Administrator Options are available when the authenticated user is a Table Administrator. They provide the admin with enhanced permissions, including viewing the entire data set, creating data visualizations, deleting records, and adding new health facilities.
View Health Facilities

Function
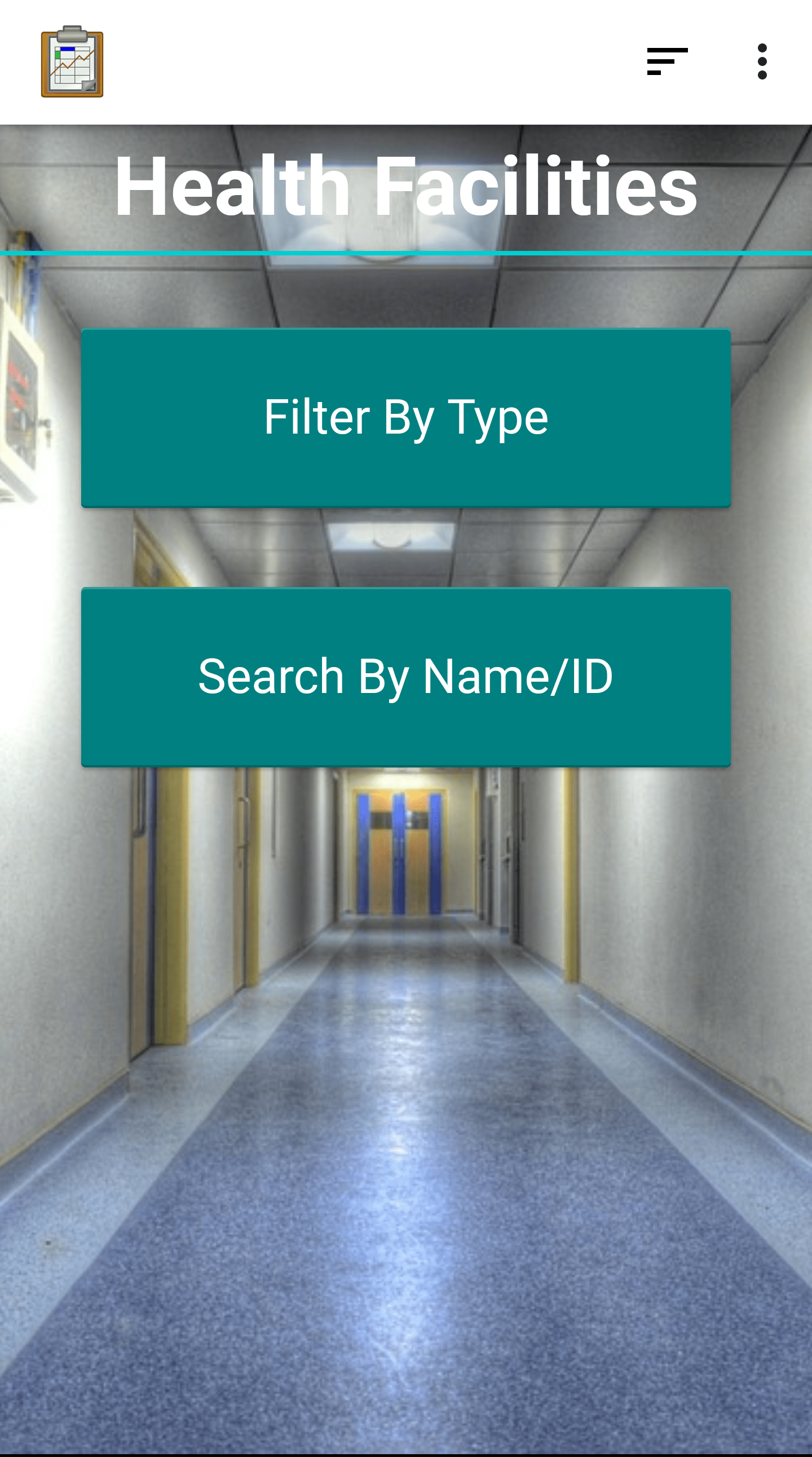
The administrator can view the full list of health facilities, unfiltered by region. This gives the administrator full control investigate, modify, or delete any facility in the data set. They can choose to find a facility with one of two methods:
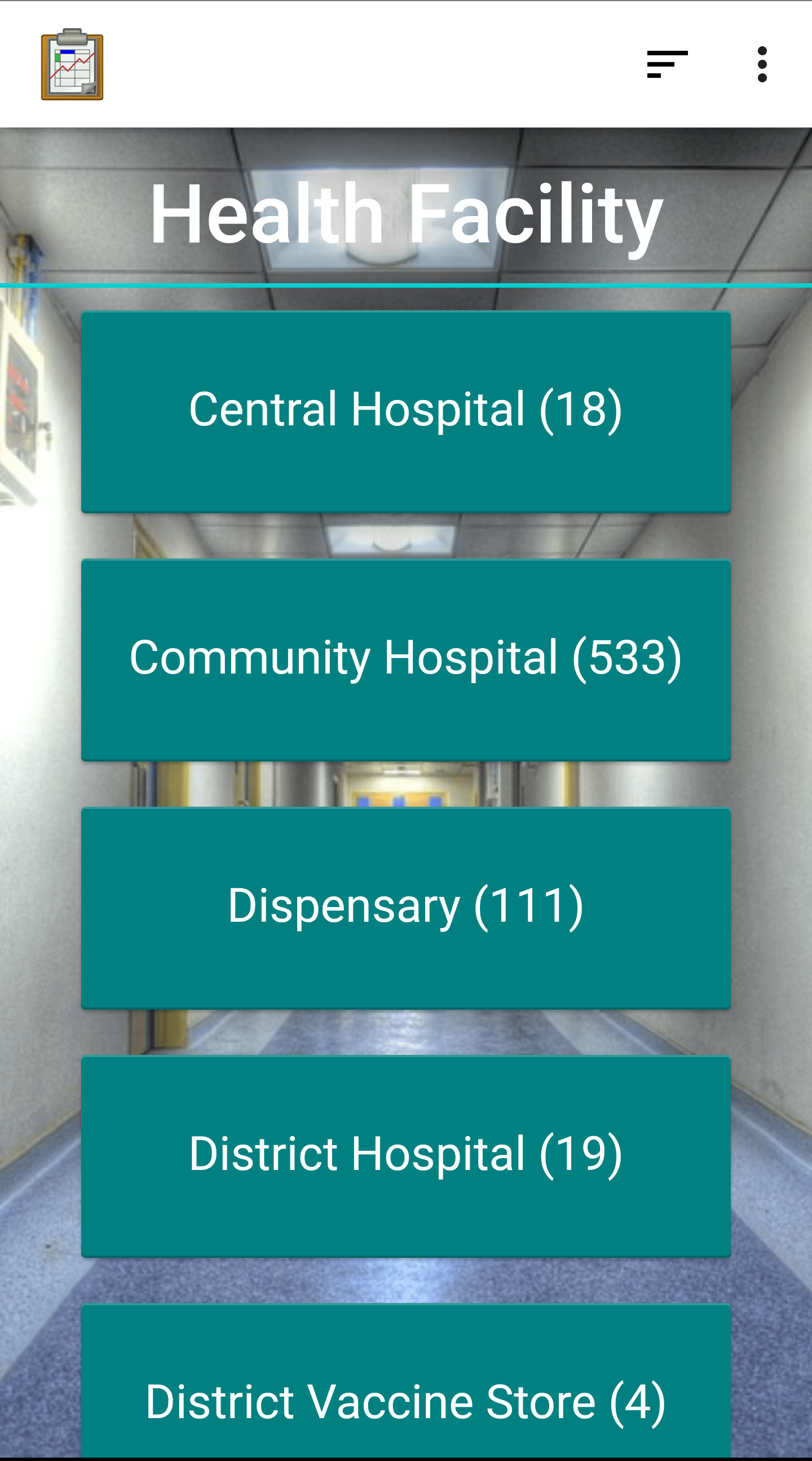
Filter By Type:

This option presents an interface similar to the Filter Health Facilities By Type option in the Lists of Health Facilities. This version functions the same, but includes all facilities in the system. Selecting a type brings up the normal Map View list.
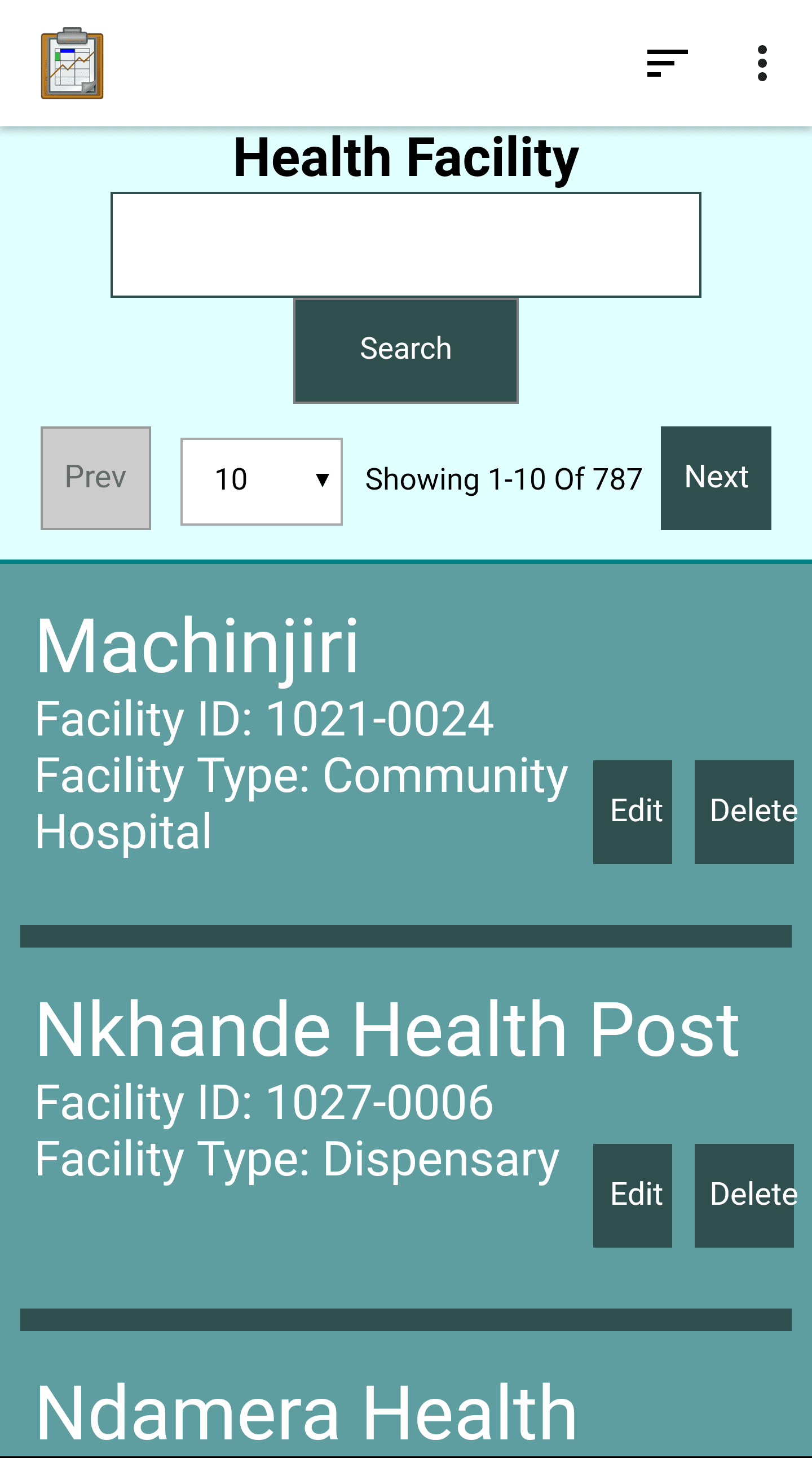
Search By Name/ID:

This interface presents a search list that looks and behaves the same as Lists of Refrigerators. It includes Delete buttons on each entry. The search box accepts facility ID and facility names.
Implementation
The root level HTML file for this option is assets/filterHealthFacilities.html. It defines the two buttons and assets/js/filterHealthFacilities.js handles their logic.
Filter By Type: uses
odkTables.launchHTML(...)to launchassets/filterHealthFacilitiesByType.htmlandassets/js/filterHealthFacilitiesByType.js. This JavaScript file usesutil.getFacilityTypesByDistrict(...)fromassets/js/util.jsto create the facility type buttons and add their facility counts. Tapping one of the facility type buttons will useodkTables.openTableToMapView(...)to launch Lists of Health Facilities. This workflow is similar to the Filter Health Facilities By Type option on that screen.Search By Name/ID: uses
odkTables.launchHTML(...)to launchtables/health_facility/html/health_facility_lists.htmlandtables/health_facility/html/health_facility_lists.js. These files use the same search list pattern found in Lists of Refrigerators. See The list_view_logic.js library for details on howassets/js/list_view_logic.jsrenders this user interface. ThelistQueryvalue selects all health facilities from the Health Facility table. ThesearchParamssets the search fields to facility ID and facility name.
Files
assets/filterHealthFacilities.html
assets/js/filterHealthFacilities.js
assets/filterHealthFacilitiesByType.html
assets/js/filterHealthFacilitiesByType.js
tables/health_facility/html/health_facility_list.html
tables/health_facility/js/health_facility_list.js
assets/js/list_view_logic.js
assets/js/util.js
Forms
None
Database Tables
Health Facility
Inventory

Function
The Inventory option provides two visualizations of the state of the data set, both of which can be customized to chosen parameters.
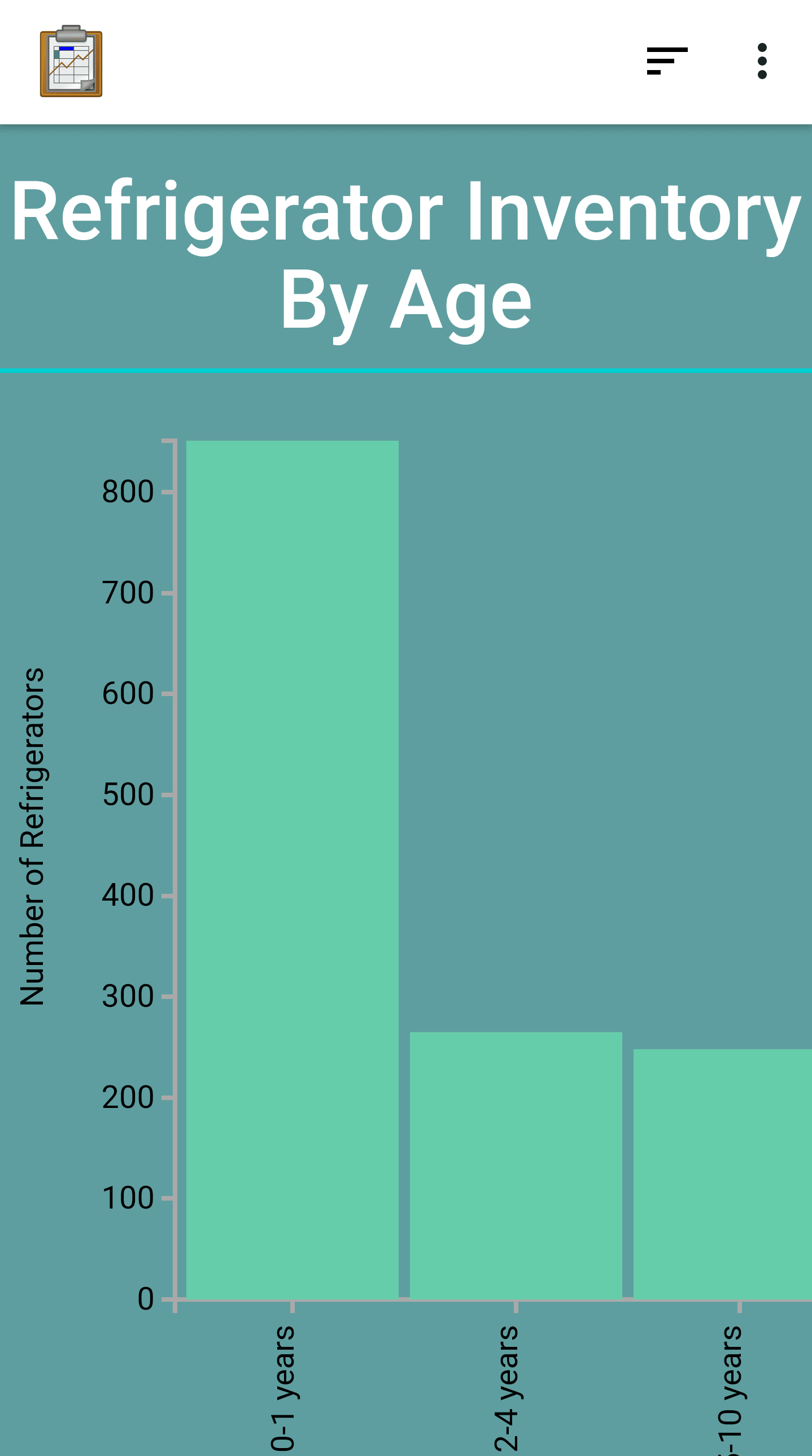
Refrigerator Age

The refrigerator age visualization presents a bar chart of the current stock of refrigerators, grouped by age. This can be useful as an assessment of the quality of the stock and as an estimate of maintenance demands. This graph can be filtered by region, facility type, and power source. With this option the administrator might compare the age distribution of refrigerators in the North and the South regions when allocating upgrade budgets.
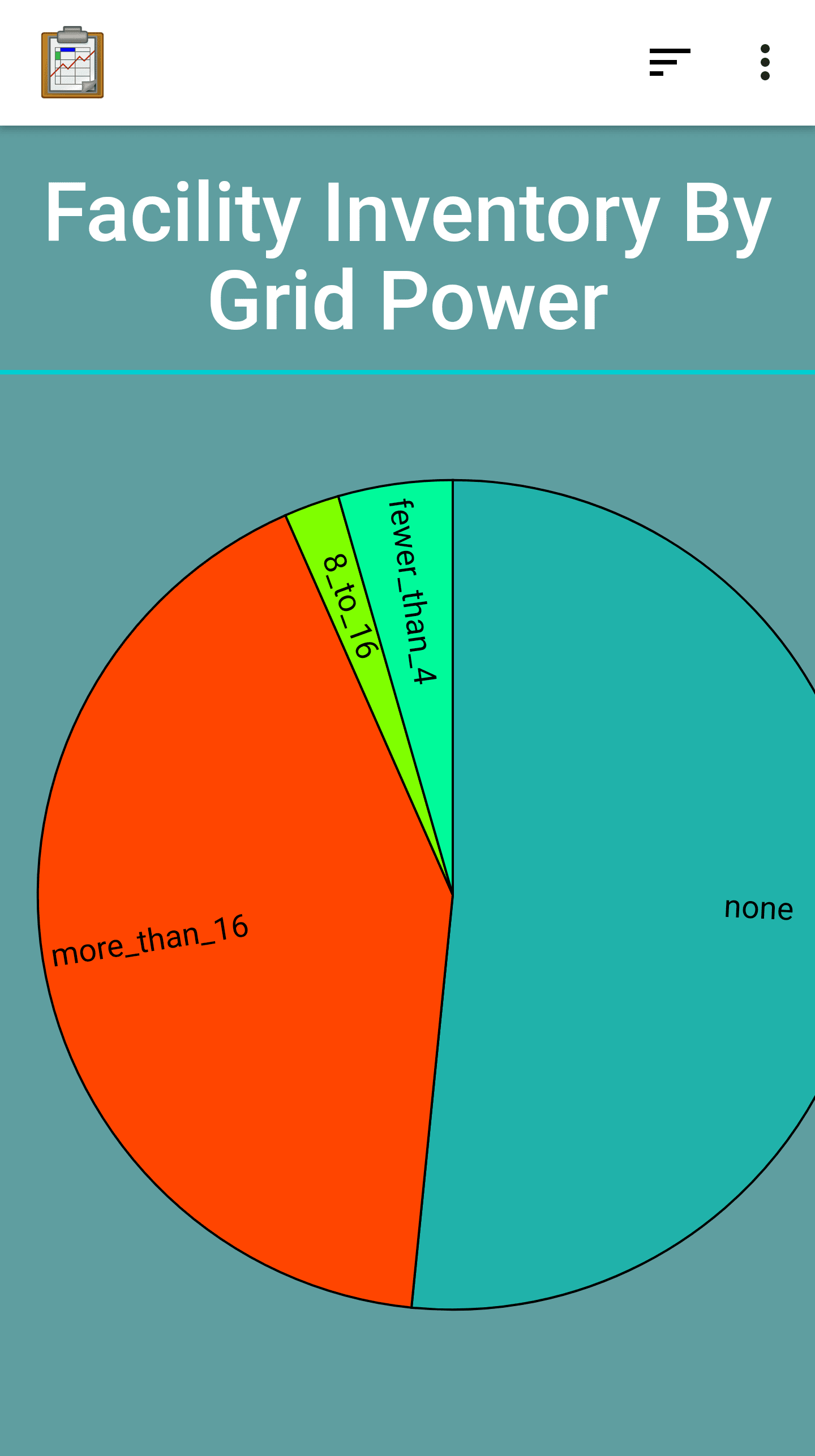
Facility Grid Power Available

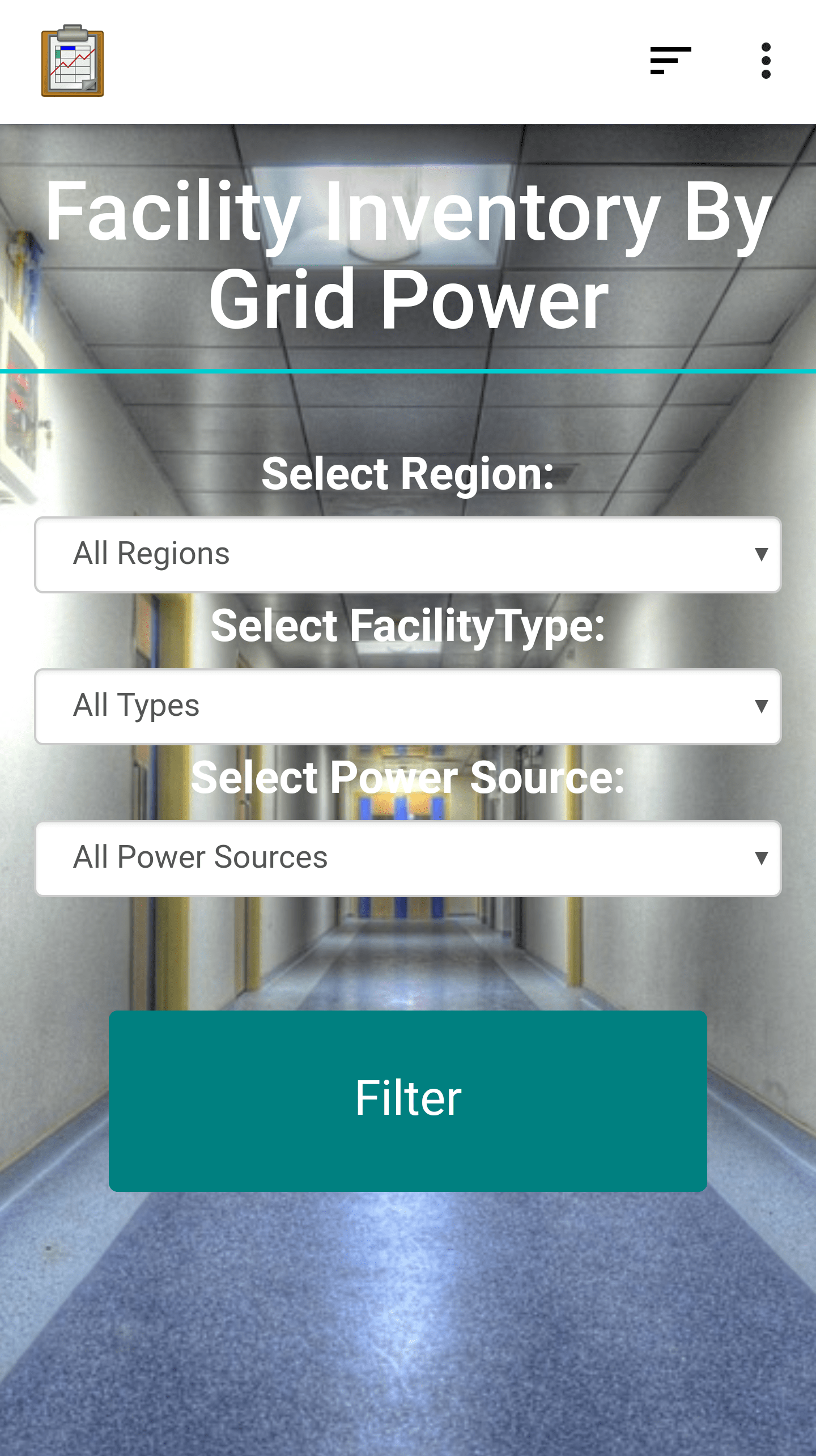
The grid power visualization presents a pie chart comparing the ratios of power options available. This can be filtered by region and facility type.
The data sets to be graphed are filtered with a set of drop menus that can be chosen to specify the desired data set.
Implementation
The root level HTML file for this option is assets/filterInventory.html. It defines the two buttons and assets/js/filterInventory.js handles their logic.
Refrigerator Age uses odkTables.launchHTML(...) to launch assets/filterFrigInventoryForAge.html an assets/js/filterFrigInventoryForAge.js. The HTML file defines the three drop menus. The values specified by these drop menus are read and used as query parameter arguments when launching assets/graphFrigInventoryForAge.html and assets/js/graphFrigInventoryForAge.js. This JavaScript file uses query parameters provided the caller to construct a SQL query run an odkData.query(...) call on the Health Facility table. The result of this call are used to construct a new query that finds refrigerators that match health facilities with an odkData.arbitraryQuery(...) call on the Refrigerators table. When these results return, the frigHistogramByAge() function uses that data and the D3 library to render the bar chart.
Facility Grid Power Available follows the same pattern as Refrigerator Age to present drop menus and use their values as query parameters. The file that renders this graph is assets/js/graphFacilityInventoryForGridPower.js. This file also operates similarly to graphFrigInventoryForAge.js but only performs a single query on the Health Facilities table. That data set is used, along with D3 by the displayHealthFacilityGridPower() function to render the pie chart.
Files
assets/filterInventory.html
assets/js/filterInventory.js
assets/filterFrigInventoryForAge.html
assets/js/filterFrigInventoryForAge.js
assets/filterFacilityInventoryForGridPower.html
assets/js/filterFacilityInventoryForGridPower.js
assets/graphFrigInventoryForAge.html
assets/js/graphFrigInventoryForAge.js
assets/graphFacilityInventoryForGridPower.html
assets/js/graphFacilityInventoryForGridPower.js
assets/js/util.js
Forms
None
Database Tables
Health Facility
Refrigerators
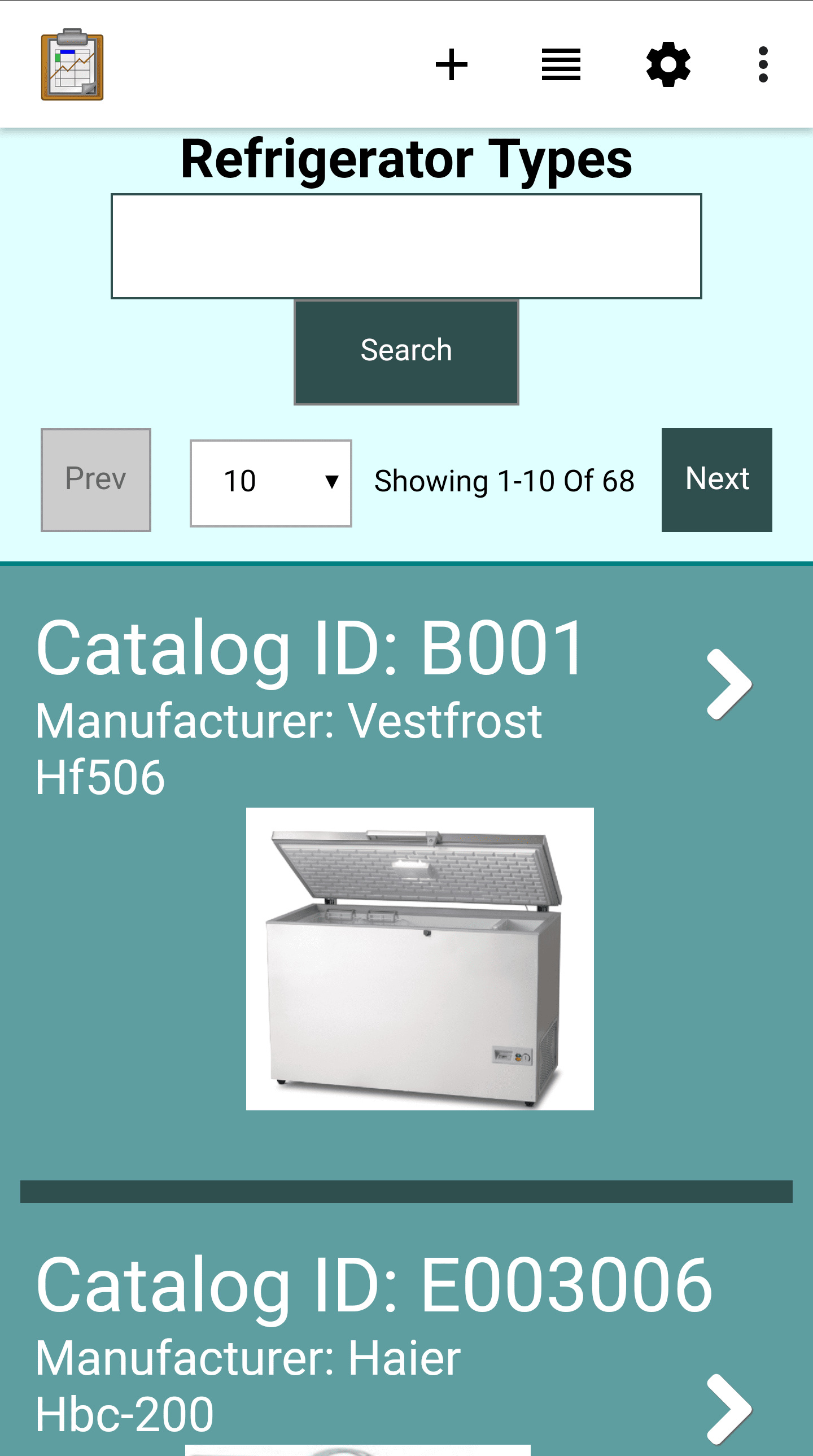
Refrigerator Types

The Refrigerator types list is identical to the interface presented in the Lists of Refrigerator Types guide. The button is included here as a convenience. See the linked documentation for details.
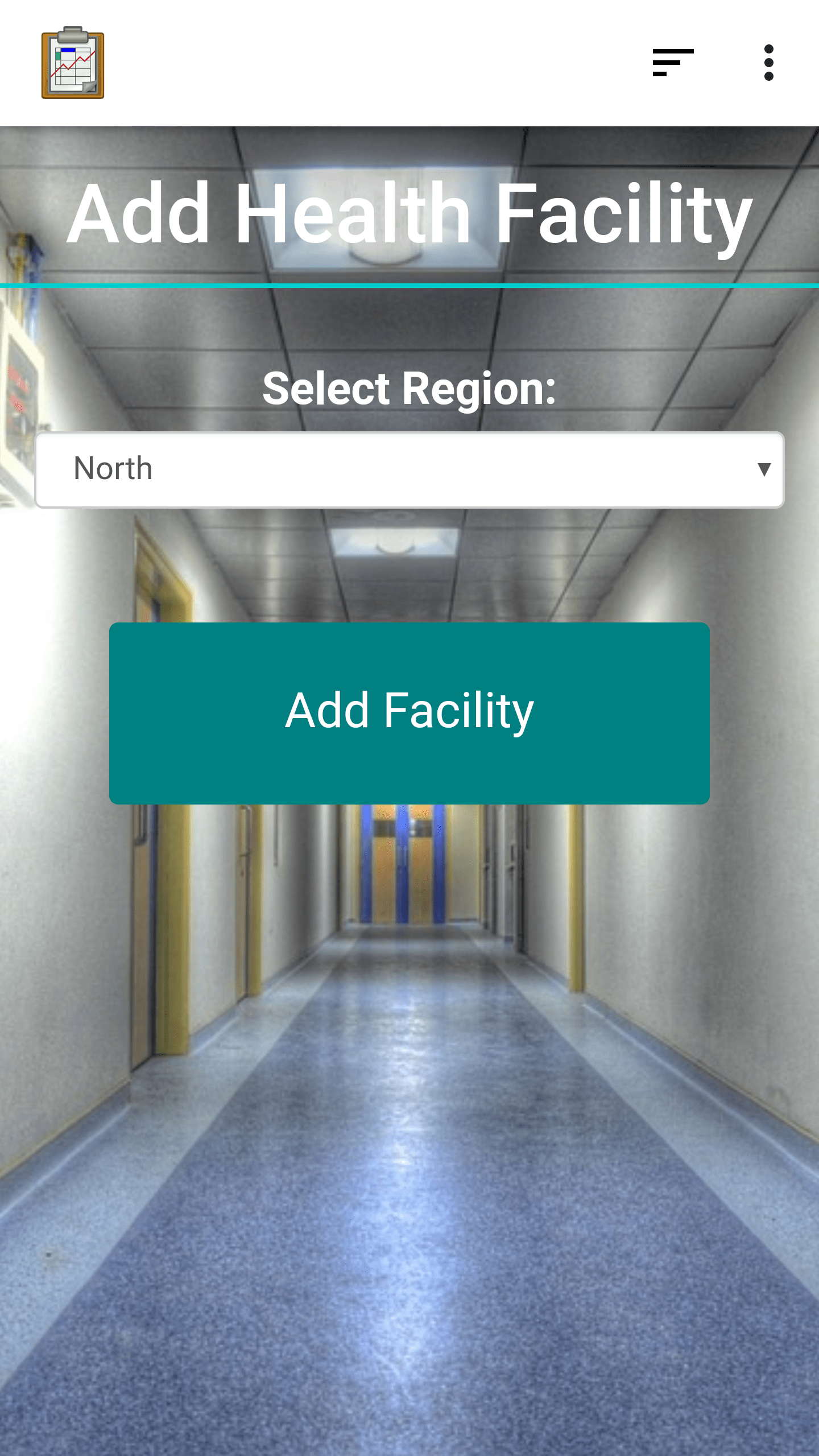
Add Health Facility

Function
The Add Health Facility interface provides a method for an administrator to add a new health facility to the data set. The administrator must specify the region that should contain the facility (the region must be a leaf tier, it cannot contain other regions). When the Add Facility button is pressed, a form is launched to fill in the details of the facility.
Implementation
The root level HTML file for this option is assets/addHealthFacility.html. It defines the button and drop menu and assets/js/addHealthFacility.js handles their logic.
The JavaScript file reads the value from the drop menu and uses it to construct the defaults argument to odkTables.addRowWithSurvey(...). The variable also includes the group permissions. The form launched is tables/health_facility/forms/health_facility/health_facility.xlsx
This form resembles many of the other forms in this application. Mostly select_one prompts are grouped into screens. The region choices are populated by a query from the queries worksheet. The settings, properties, and model worksheets all contain their typical values, setting the form and table IDs, setting the default view files, and mapping to the database, respectively. The properties file includes security properties including unverifiedUserCanCreate and defaultAccessOnCreation that restrict which users can use this form.
Files
assets/addHealthFacility.html
assets/js/addHealthFacility.js
assets/js/util.js
tables/health_facility/forms/health_facility/health_facility.xlsx
Forms
Health Facility with form ID health_facility
Database Tables
Health Facility