ODK-X Application Designer Overview
This section presents a brief overview of the features of the ODK-X Application Designer.
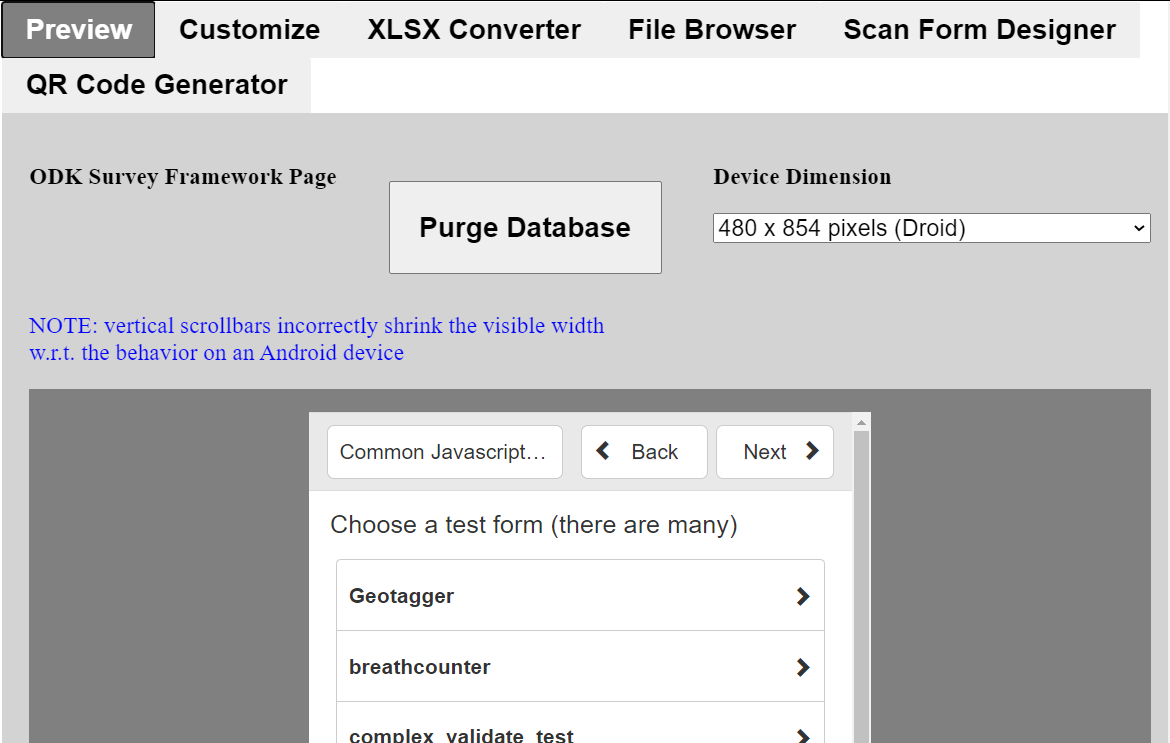
The ODK-X Application Designer is accessed through a Chrome browser. Once launched, it opens Chrome to display:

This screen has 6 tabs:
Preview (shown above) - used to preview ODK-X Survey forms and ODK-X Tables list-views and detail-views. Displays these within a user-selected device geometry.
Customize - a visual style and visual theme editor. This editor immediately shows the effects of changes to specific settings in your CSS file. This functionality is undergoing changes and not recommended.
XLSX Converter - converts the XLSX description of a form into a
formDef.jsonrepresentation used by ODK-X Survey.File Browser - enables browsing of the directory structure that will exist on your Android device so that you can access or view other files (currently necessary for accessing the ODK-X Tables list- and detail- views).
Scan Form Designer - drag-and-drop mark-sense form designer tool.
QR Code Generator - a tool that generates a QR Code that enables log in to the Sync Endpoint server in the ODK-X Services application.
Preview
The Preview tab (shown above) has several controls:
Purge Database – during development, if you are adding new fields or changing their data types, you will need to purge the database so that the database structure can be re-generated with the proper fields and data types.
Note
If the database exists when Purge Database is clicked, the alert box at the top of the screen will say "Database Tables Purged". However, if no database exists you will see that error message that says "[Object SQLError]" because there is no database left.
Device Dimensions – what dimensions to make the window below.
The Launch Page opens the ODK-X Survey Framework Page. This is the formDef.json in the Android device's application frameworks folder (/sdcard/opendatakit/default/config/assets/framework/forms/framework). The contents of this form are defined by the framework.xlsx file in that same directory.
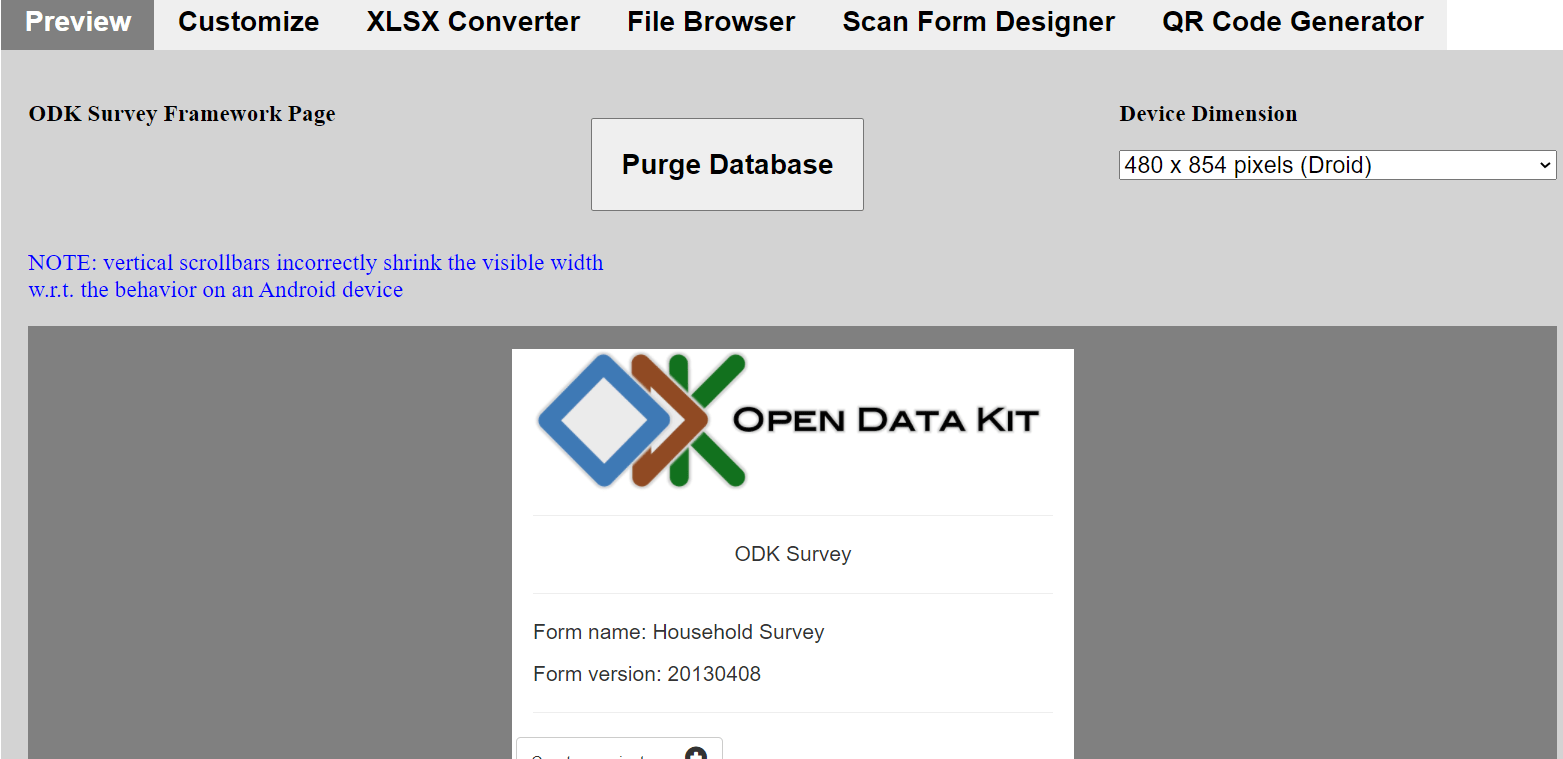
For example, if you click on the household test form, and click the Follow Link button on the next screen, the Household Survey form is launched, yielding this screen:

You can navigate through forms, enter and exit sub-forms, and save results just like on your Android device.
Note
The development environment does not allow you to submit data to a server. ODK-X Deploy (currently under development, not yet released) will provide this functionality.
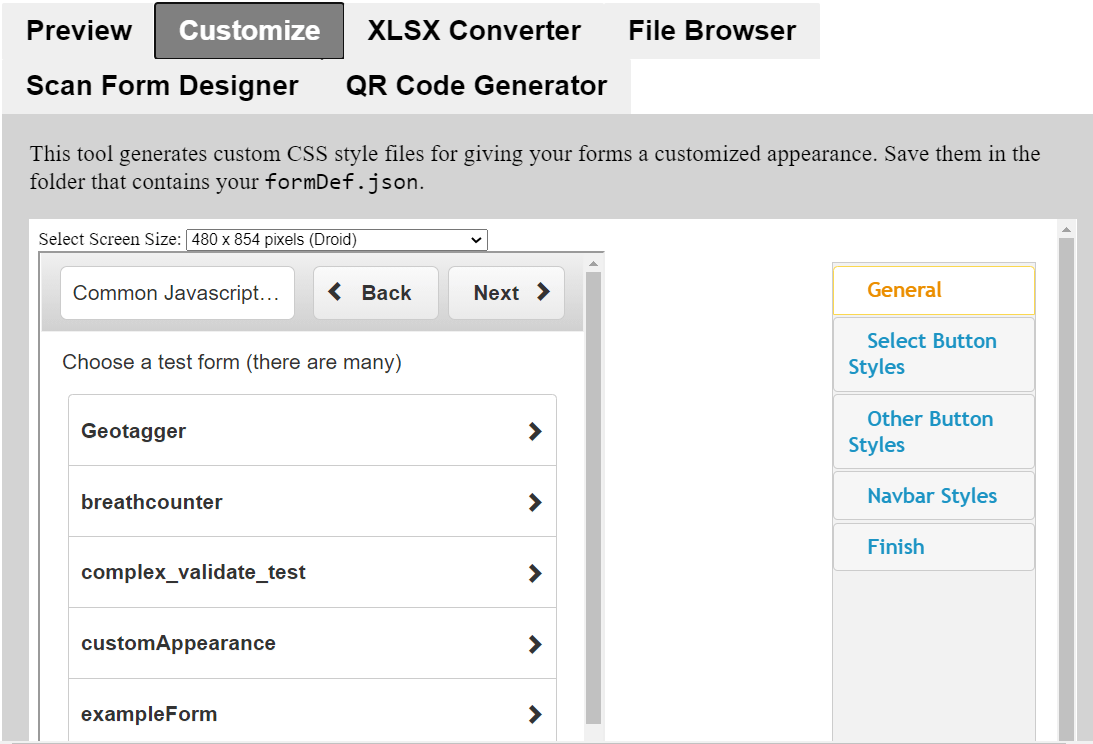
Customize
The Customize tab contains the CSS style and theme generator:

Using this tool, you can change background colors, fonts, and other settings affecting the appearance of a form. The changes are reflected immediately in the form shown to the left of the toolbar.
This functionality is under active development and not currently recommended.
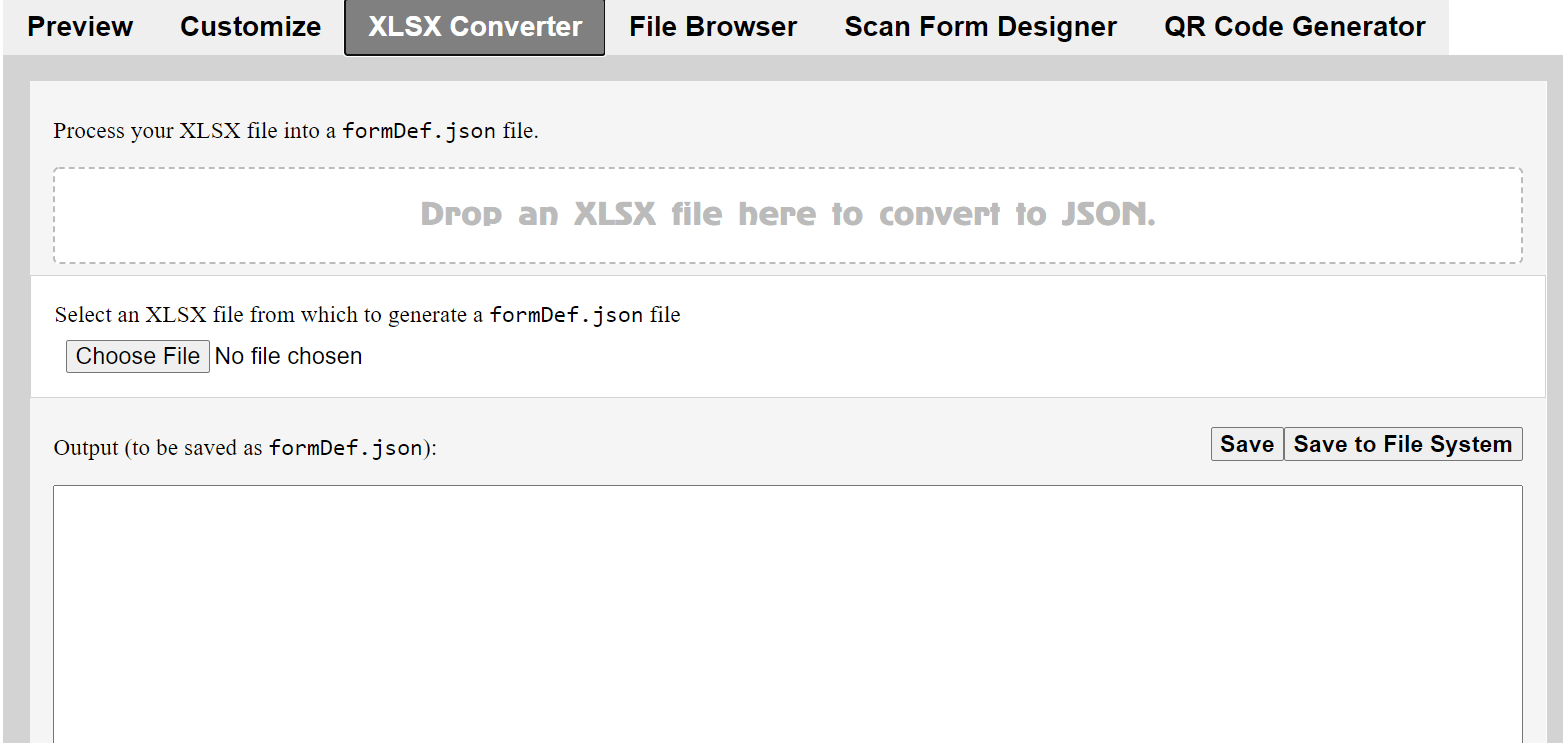
XLSX Converter
The XLSX Converter tab contains the conversion tool that transforms XLSX files produced by Excel or OpenOffice into the formDef.json file used by ODK-X Survey:

See ODK-X XLSX Converter documentation for more information about this tool.
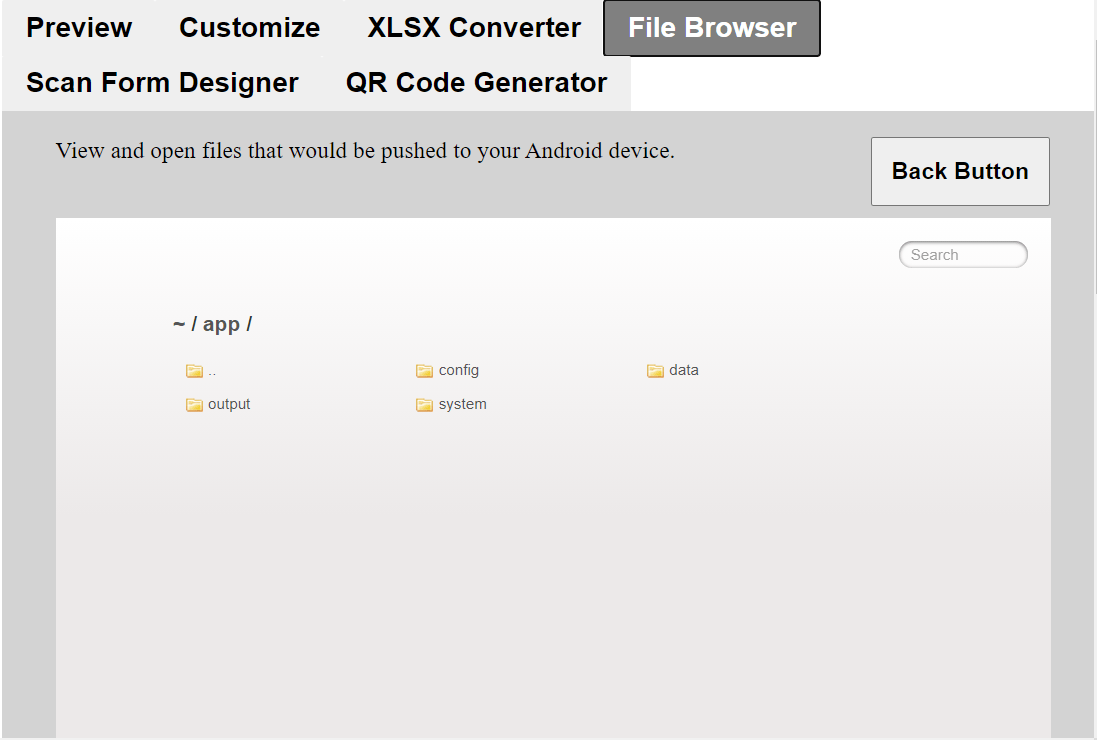
File Browser
The File Browser tab provides a view into what will become the application's directory on the phone.

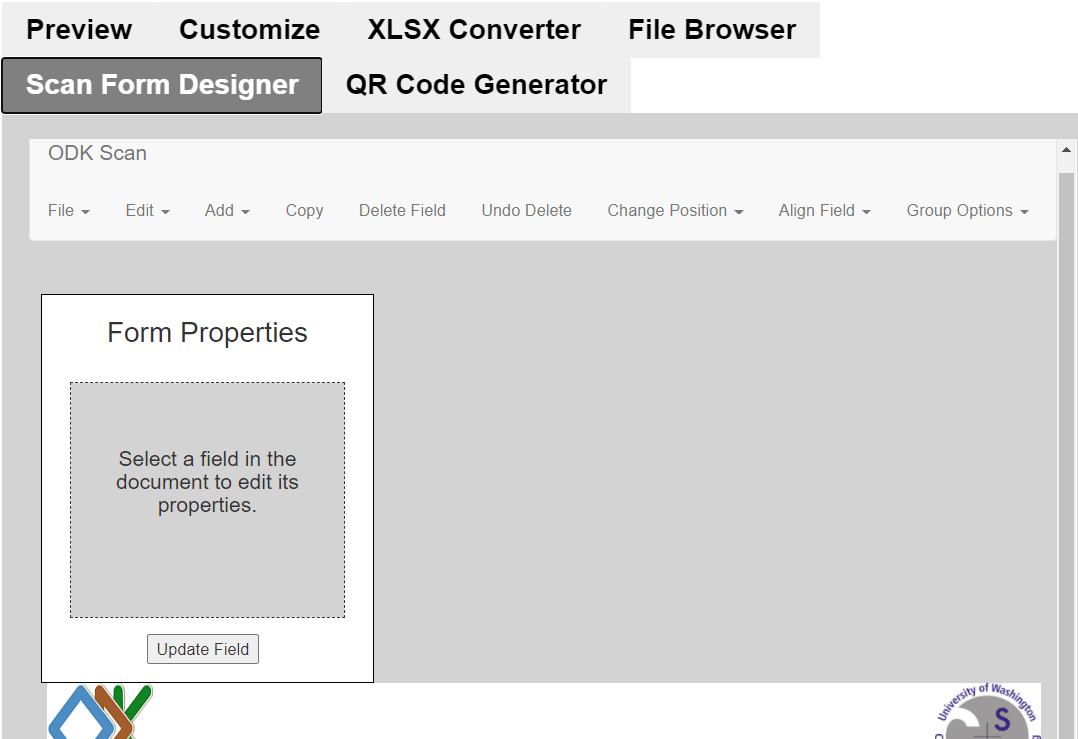
ODK-X Scan Form Designer
The Scan Form Designer tab presents a drag-and-drop editor for mark-sense form creation.

See ODK-X Scan Form Designer documentation for more information about this tool.
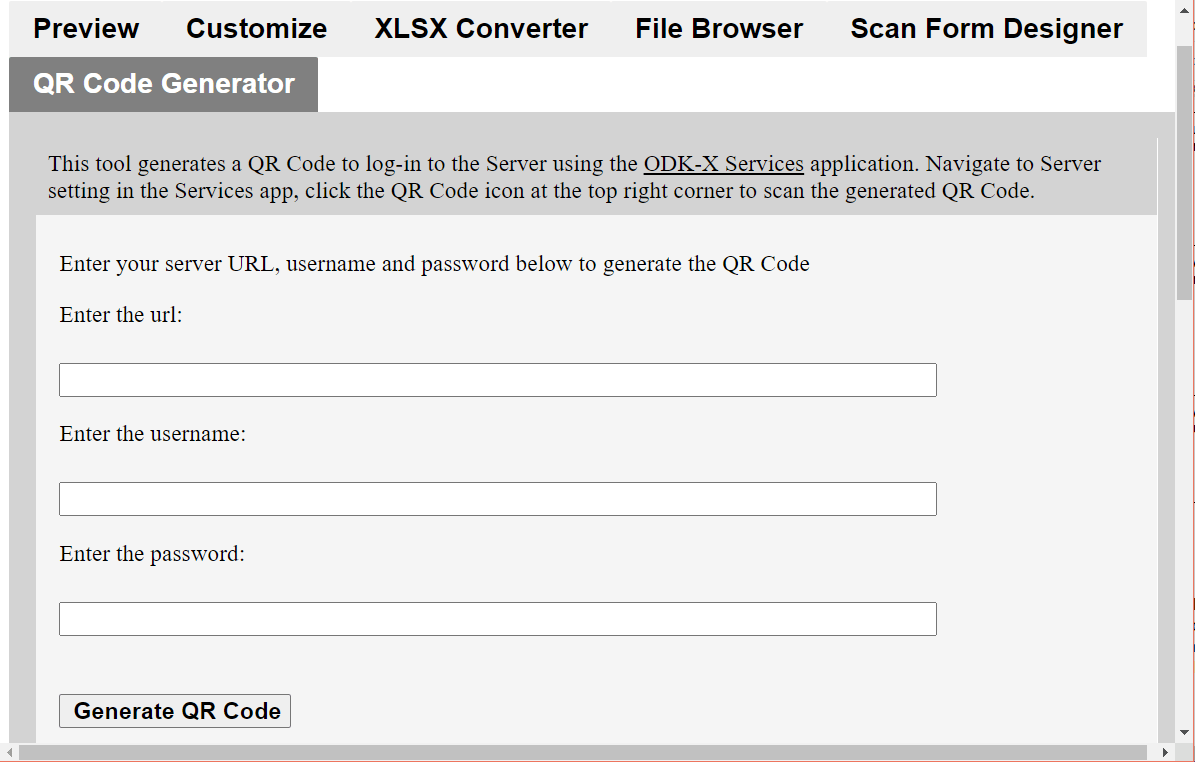
ODK-X QR Code Generator
The QR Code Generator tab contains the QR Code Generator, a tool that generates a QR Code to log into the synced server. The server URL, username and password details are entered into their specified input fields, then a QR Code is generated.
When the QR Code is scanned, it automatically populates the server URL, username and password in ODK-X Services. It provides a quick and easy option to log in to the server.